how to design a fintech app
Things to know when designing for Fintech
![]()

For the past few years, I've been working as a Product Designer for two challenger banking apps in the UK: Monzo and Monese. While the first one is UK-centric, the latter is geared towards Europe and operates in 12 languages.
These challenger banks— or 'neo' banks as they're also called — typically have no physical branches and place mobile apps at the heart of everything they do. This helps to eliminate market entry barriers by creating a location-agnostic demand for financial services.
Activities that on c e were needed to be completed via a local branch — like opening a new current account, sending a payment, receiving money, or talking to customer service— are now handled solely within the app.
However, designing experiences for this innovative and fascinating sector can be quite challenging! 😱
What follows are my key takeaways.
Facing compliance and regulations
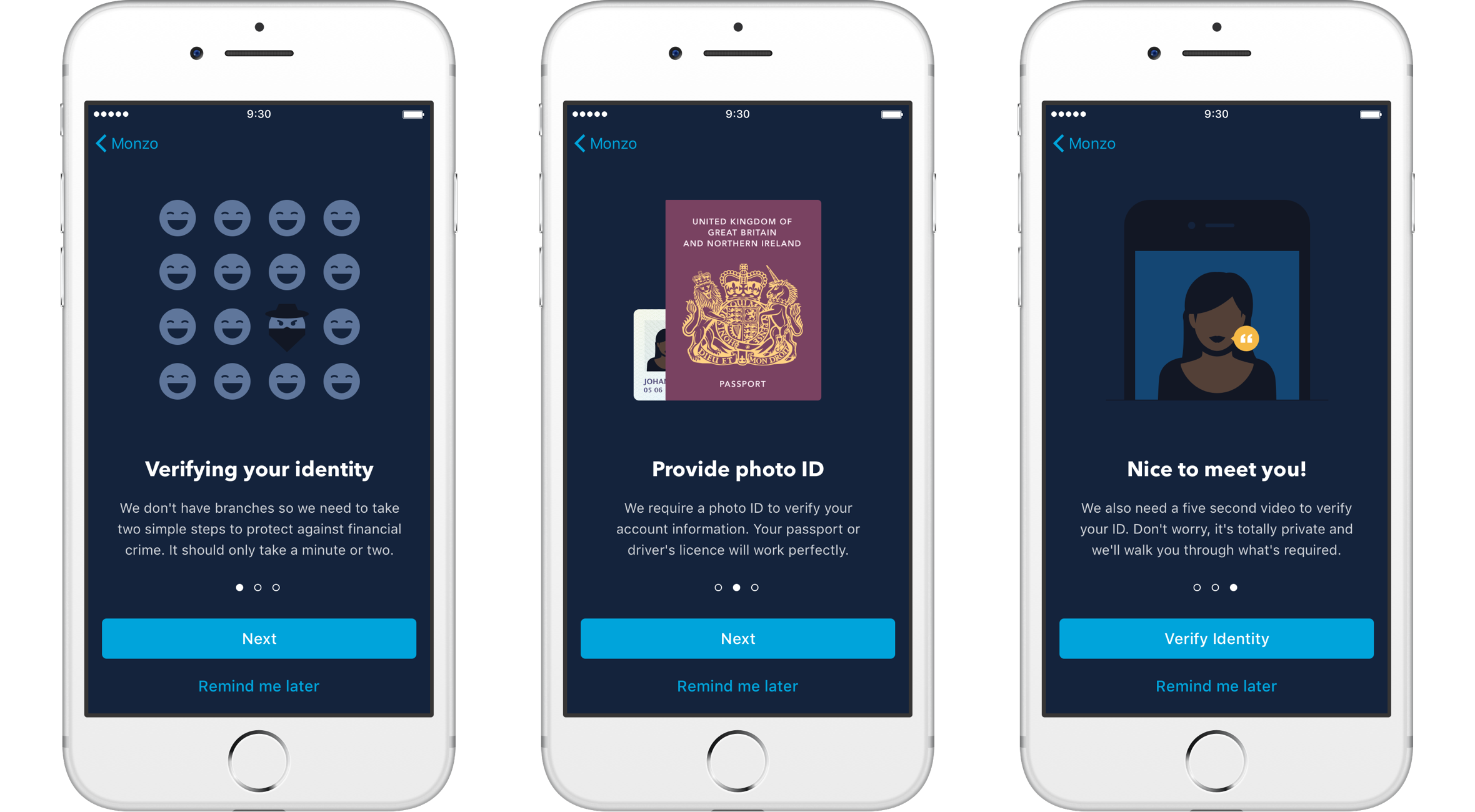
Banking is a highly regulated sector and banks and e-money providers (services like Monese or TransferWise which offer accounts but don't hold a banking license) must obtain certain information from potential customers in order to verify their identity before starting a relationship with them.
The two big boxes that need to be checked before opening an account are:
- Know Your Customer (KYC) related-information needs to be obtained. This ensures the customer is who they say they are.
- Anti-Money-Laundering (AML) checks have to pass and are constantly monitored even after the account is opened. These checks make sure any money deposited into the account isn't linked to illegal activities such as fraud, money laundering, or terrorism.
Once established, the verified financial identity will underpin the ongoing customer's activity.

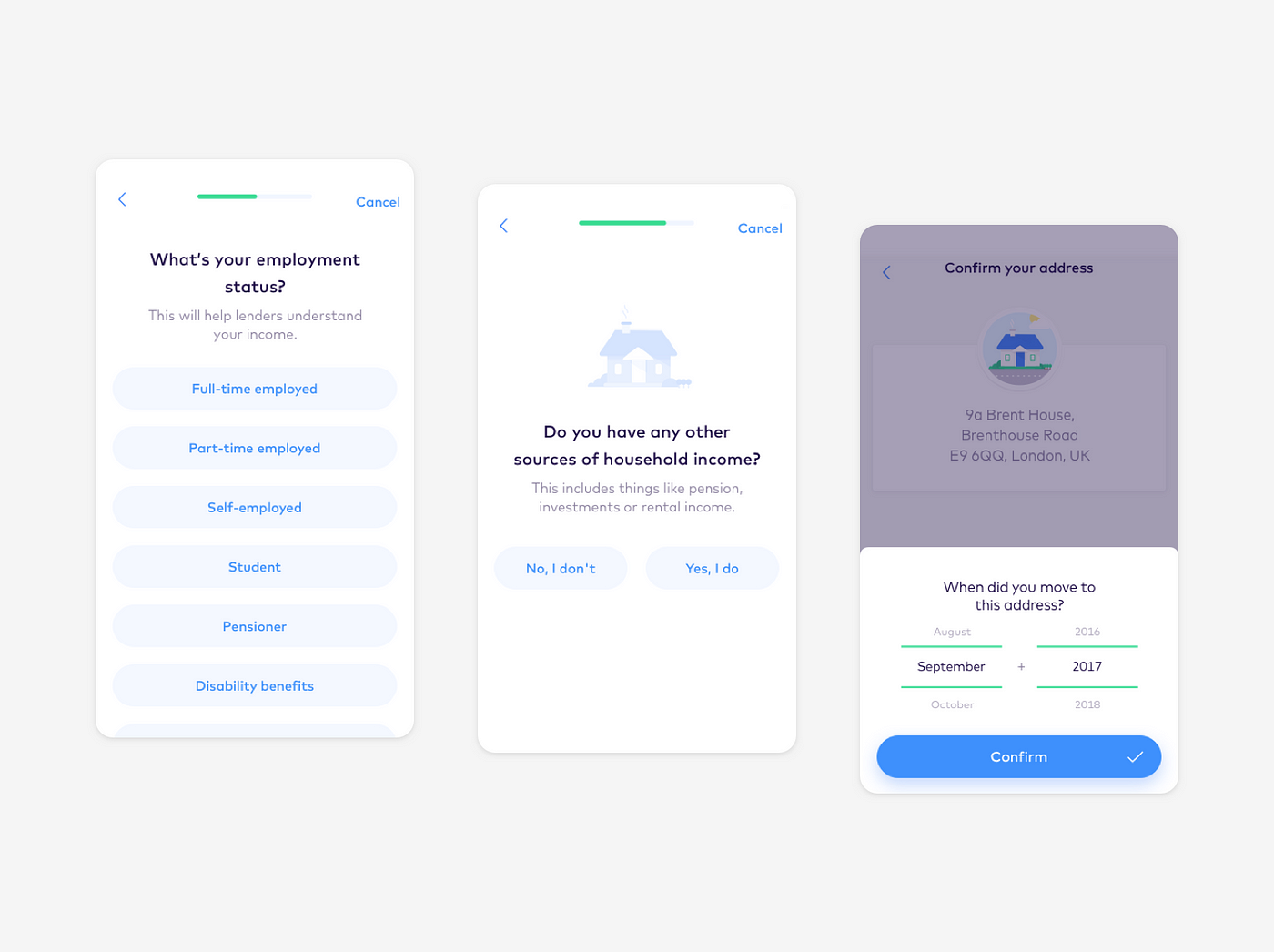
As opposed to other apps, the speed of setting up an account is a key value proposition for challenger banks. That said, due to the legal requirements mentioned above, the registration procedure can be quite involved: it requires you to input a lot of personal details including name, birth date, residential address, etc…
Despite the development of new technologies which makes it now possible to implement a secure approach of gathering information without the need for face-to-face interaction, this can still be a lengthy process. Potential customers will need to spend 5–15 minutes getting started and will have to wait for anything between a few minutes to a few days before an account is actually opened.
This is why it's important to break up the registration steps into small chunks, by focusing on one task at a time and organizing them into sections. Doing so will make the whole process a lot more digestible and provide the proper mental space to focus on the answers.

It's also important to ask just the right amount of questions in order to move on with the application and give people the opportunity to add more details later on if necessary.
"It doesn't matter how many times I have to click, as long as each click is a mindless, unambiguous choice."
― Steve Krug, Don't Make Me Think
Simplifying the whole process, as the first point of interaction, will also help to build trust and endure a positive relationship with customers through time.
Also, with our busy and mobile lives, it's important to ensure that each piece of information can be inserted at different points in time. When they start a new application on a mobile phone, customers may not have all the information required at hand (e.g. an identity document) and therefore might need to continue later that day… or be reminded to do so.
Find a connection between money and emotions
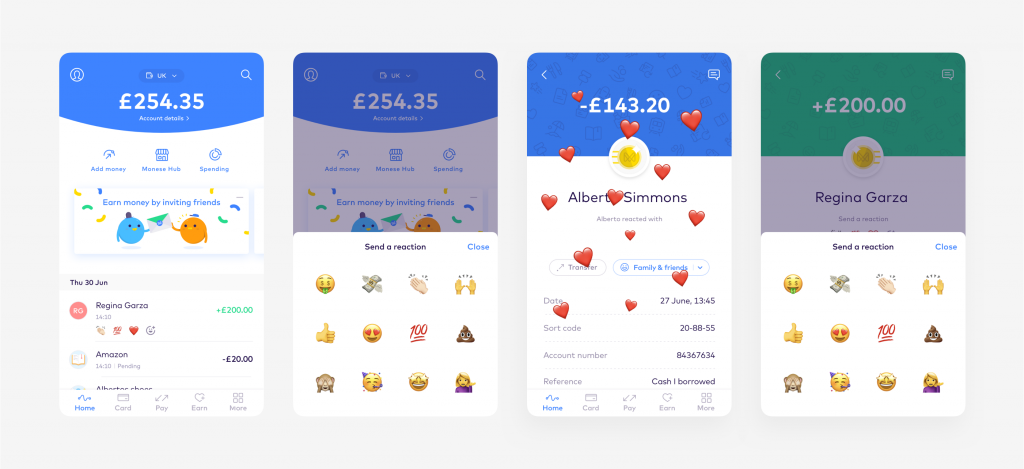
It might seem a bit of a paradox, but there's a fine line between the hard matter of money and the soft matter of human emotions. Finding a connection between the two will lead to designing for "money moments."
When designing for those moments, we need to think about how people feel rather than just thinking about their logical behavior.
"Engineers and designers simultaneously know too much and too little. They know too much about the technology and too little about how other people live their life and do their activities."
― Donald A. Norman, Emotional Design: Why We Love (or Hate) Everyday Things
A few simple actions like receiving your salary or getting money back from a friend, for example, should call for a small moment of joy and celebration.

Great copy is crucial
As designers, we care about the entire user experience, and this also extends to the message we send out with every screen. We need to design with content in mind, not just for it, with both designers and copywriters working closely together.
In fintech — and finance in general — some industry terms could be quite jargony and intimidating. However, financial language shouldn't be as difficult as most of the traditional banks make it sound.
Both at Monzo and Monese, I was lucky enough to work with talented copywriters who helped writing clear and simple copy in order to make everything more accessible. Monzo, for example, has great tone of voice guidelines that sound friendly and familiar.
Leverage positive friction
Technology often seeks to make everything easy and instantaneous, often favoring impulses over intentions. Frictionless Design has become a common practice, but there are occasions where we actually need to put people in control of their actions, and we can only do it by creating a moment of self-reflection.
When it comes to finances, if our goal as designers is to give people better control over how they spend their money, that also includes giving the option to choose how not to spend it.
To achieve this, we can leverage positive friction by making use of PIN authentication before making a payment, pop up confirmations to prevent potential errors, and roadblocks to help mitigate impulsive decisions.

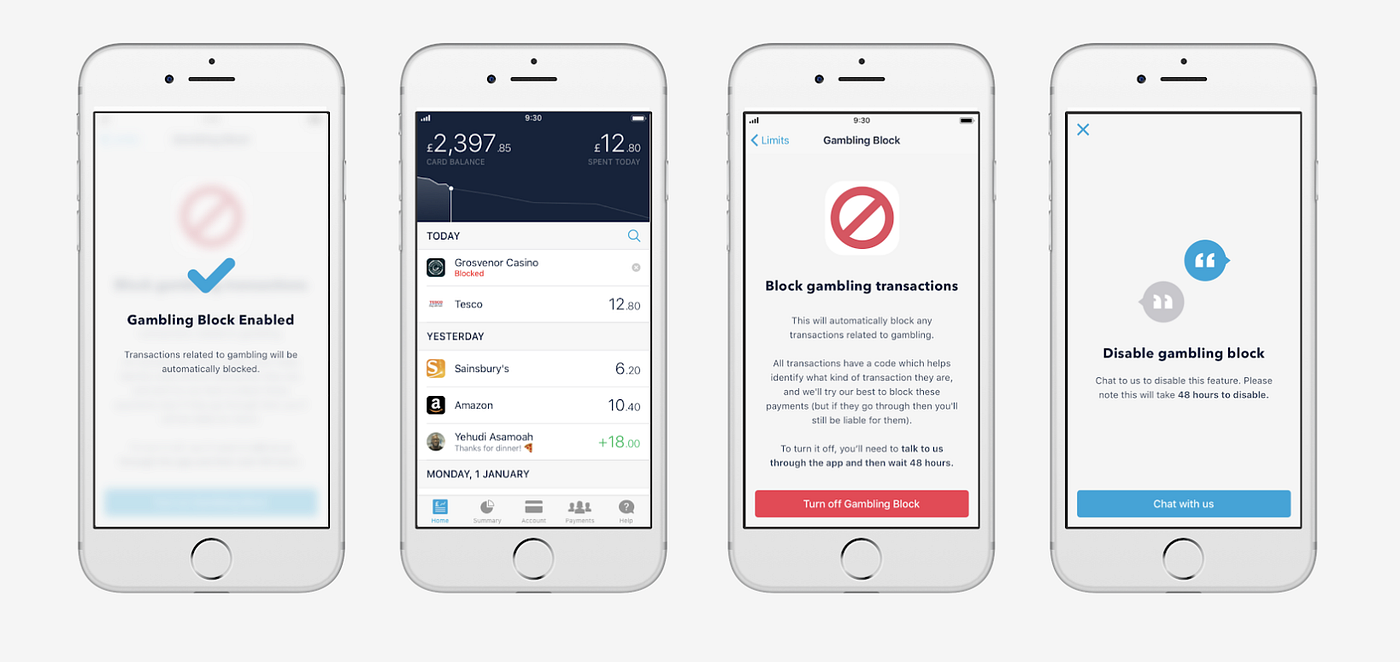
One great example is the Gambling Block feature in Monzo, specifically designed to protect people with mental health issues who struggle with their finances.
Gamify in moderation
Gamification is another way of leveraging our impulsive fast thinking in order to encourage better behaviors.
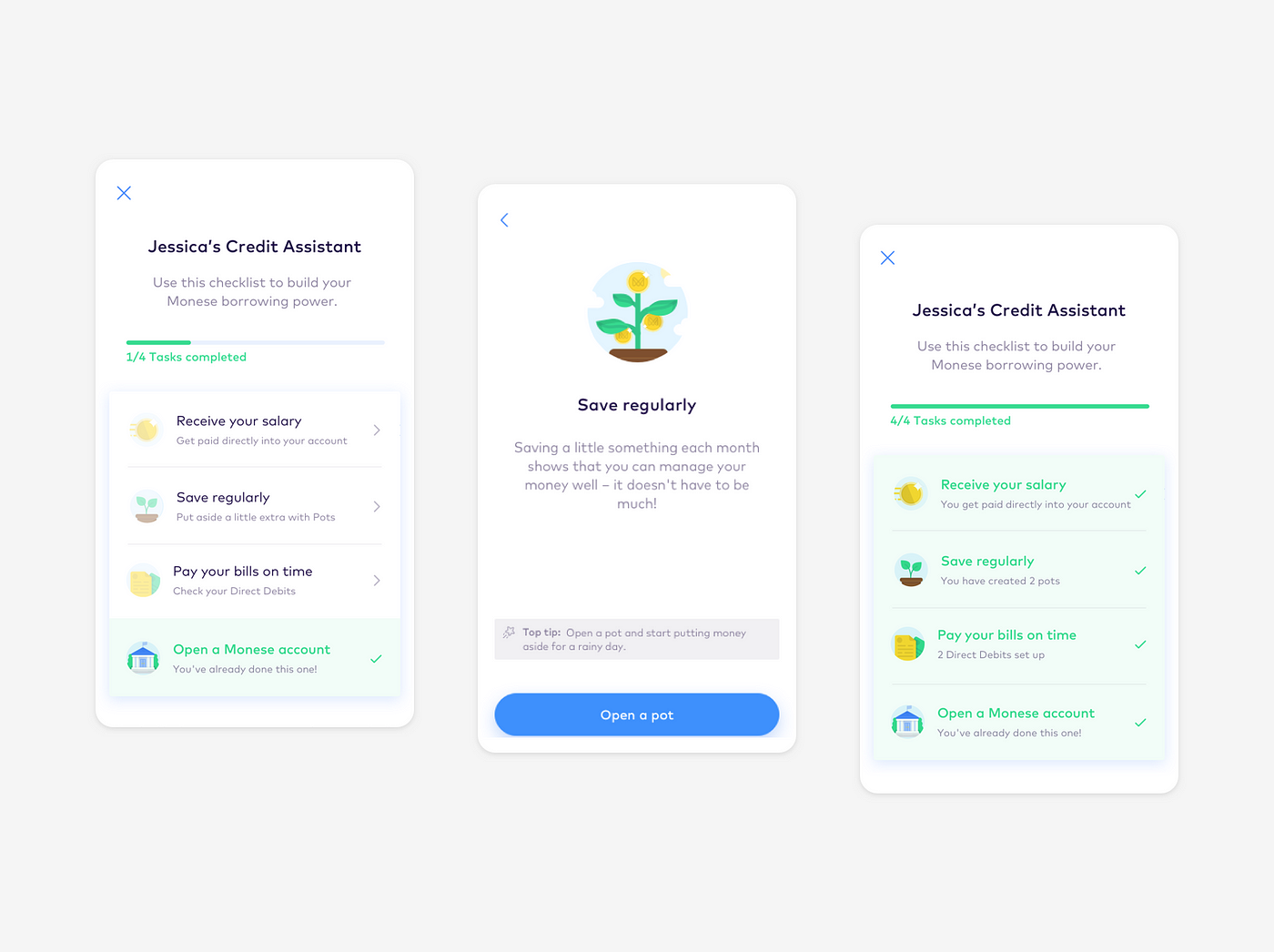
Making finances feel less of a burden and more engaging can be the secret recipe for motivating people to eventually reach their financial goals. It also serves as a means for education and can help to build healthy habits by making things such as saving money regularly, or paying bills on time, rewarding, and fun.

Furthermore, for the underbanked and younger consumers, gamification simplifies the perception of otherwise complicated banking products and increases their financial literacy. This means teaching them to make more informed decisions with their money, which translates into smart financial moves for the future.
Visualize financial information
An app that deals with finances also deals with a lot of numbers in the interface!
These numbers are only meaningful if we are able to explain the story behind them. The best way to accomplish this is through well-designed visualization.
There are a lot of apps nowadays that provide spending management features but they all have similar issues. Cool graphs and fancy interactions won't make up for superficial added value. This became even clearer after conducting several user interviews both at Monzo and Monese, revealing that there's no one easy solution to fit all different scenarios. Moreover, the data that people receive from their bank about transaction categories can be inaccurate or just wrong.
In fact, most of the people I interviewed stated that, even though they loved the idea of automatic categorization, the app simply won't get it most of the time, meaning that it would still require manual input from the user for better accuracy. This is why categorization can't be the only approach, and providing an additional spending break down by merchant can be a much more accurate metric for helping people make sense of their patterns.
Also, some merchants (e.g. Amazon) will sell you items that belong to a variety of categories. Each order can belong to a different category, and so might do items within the same transaction.
Solving this problem is important because the first step towards better financial control is knowing exactly why, where, and when you're spending.
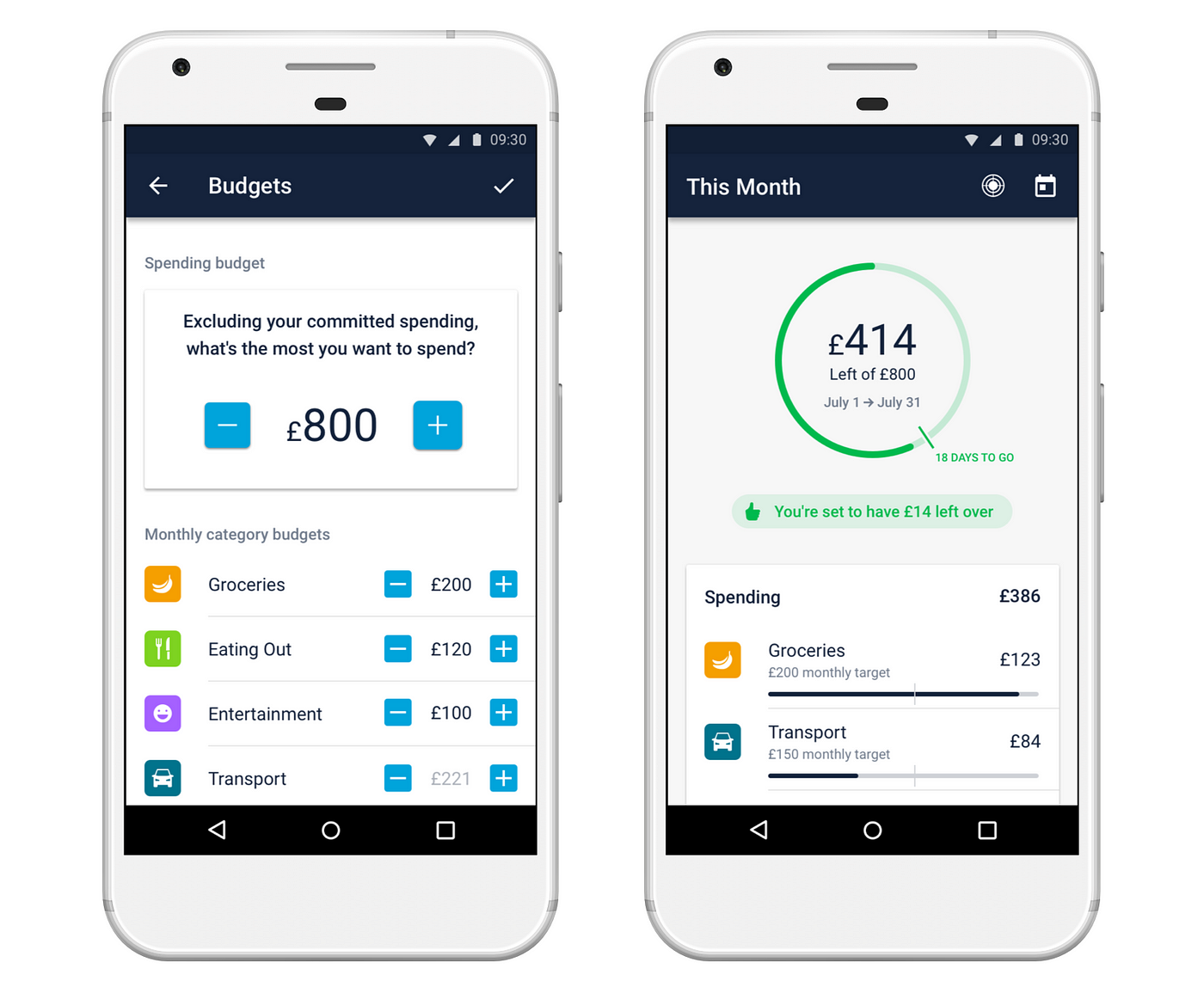
In the first version of Summary in Monzo — a feature designed to give you an overview of your current finances and to help control your spending — you could only define a budget by the total account balance and by how much "committed spending" you planned for a typical month.
Such implementation works well if you earn a consistent monthly salary, but if you're paid more (in)frequently like freelances do, or get State benefits, you often don't start each month with all the money you need. That's why I reworked the feature to add the option of setting a spending budget broken down by category that Summary would use to track your progress through the month.

But of course, this was not enough!
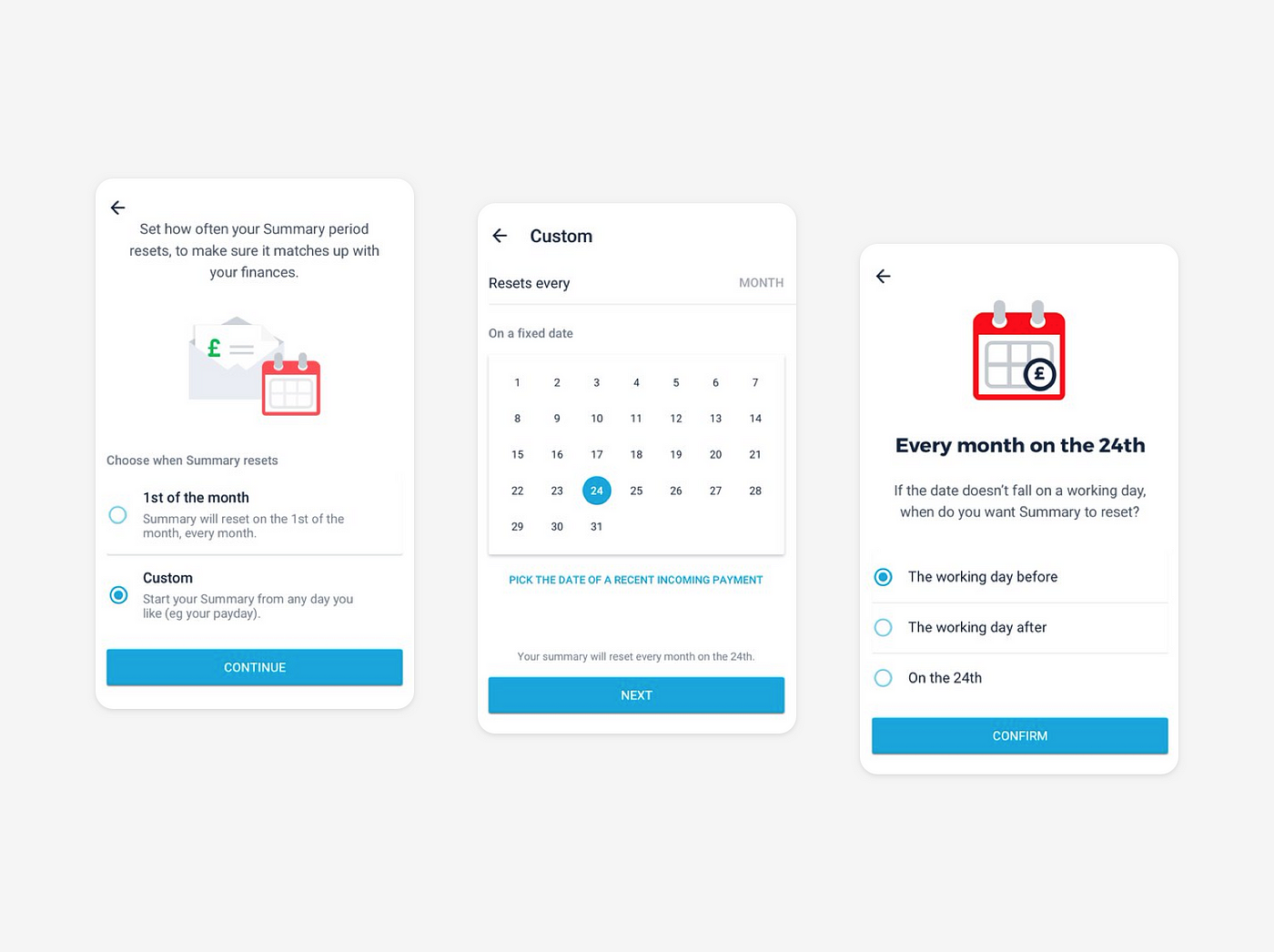
By default, Summary was designed to track spending habits at the start of each calendar month. But the reality is that not everybody gets paid at the same time, so I worked on some changes to give people more flexibility by choosing their budget's start date. This works well for people budgeting from payday to payday, for example.

Again, this is not enough as not all transactions happen in one place. Budgeting is still a complex problem to solve, but with the recent introduction of Open Banking integrations, it's going to be easier to design and build a place where it's possible to get full control over your entire financial life and access the various services you might need.
Micro-interactions can help convey your message
Motion in UIs should never be purely ornamental.
Implementing micro-interactions based on descriptive animation can help to elevate the message you're trying to convey. When used subtly, animations can improve a user's understanding of what they're seeing and what they're doing just at a glance.

Motion at Monese plays a central role and you can read more about how the Product Design team approaches it here.
Small disclaimer: for projects where I was not directly involved, the image caption indicates the name of the relevant person to whom goes all the credit. Projects designed by me may not be credited. When not otherwise specified, I designed the features discussed in this article.
Hello, I'm Jessica, Product Designer & Illustrator. Check my Design Portfolio on jexyla.com .
🐦 Follow my casual thoughts on Twitter
🏀 See my collection of pixels on Dribbble
how to design a fintech app
Source: https://uxdesign.cc/things-to-know-when-designing-for-fintech-6aa6fe0750f5
Posted by: reimereaketury.blogspot.com

0 Response to "how to design a fintech app"
Post a Comment